Archive
This post is archived and may contain outdated information. It has been set to 'noindex' and should stop showing up in search results.
This post is archived and may contain outdated information. It has been set to 'noindex' and should stop showing up in search results.
Effective Text Spacing for Web Design
Feb 2, 2012Web DevelopmentComments (0)
 Having effective and well thought-out text spacing in your web design can increase the readability of the text, make it easier for users to scan through it and find specific points, and improve the look and feel of the design as a whole. Despite this, many designers ignore text spacing or give it considerably less attention than the graphical elements of their design. If your website relies at all on text to convey information, you would be shooting yourself in the foot by ignoring text spacing.
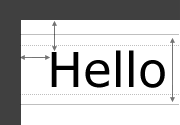
Having effective and well thought-out text spacing in your web design can increase the readability of the text, make it easier for users to scan through it and find specific points, and improve the look and feel of the design as a whole. Despite this, many designers ignore text spacing or give it considerably less attention than the graphical elements of their design. If your website relies at all on text to convey information, you would be shooting yourself in the foot by ignoring text spacing.The three key elements to look at when creating effective text spacing are padding, font size, and line height. To demonstrate how these can drastically affect a design, I created a simple blog page with four variations, each with improvements to these key elements. I used Verdana font and a base 14px font size.
Plain with no spacing
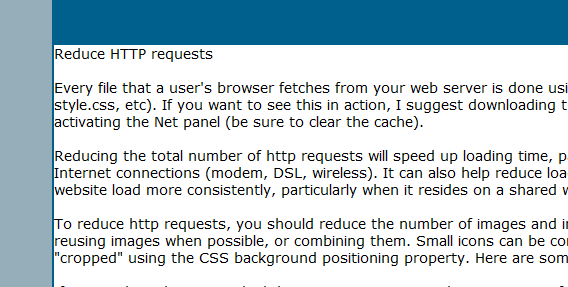
This design has no padding and all of the text has the same visual weight (no bolding or variations in size):

I seldom see designs where the text is so poorly managed like this, but it does happen. The close proximity of the text to the edge of the design combined with a default line height makes the text feel very crowded and difficult to read. The text also lacks emphasis on section titles, making it hard to tell where a section or a subsection might begin or end.
Padding and title emphasis
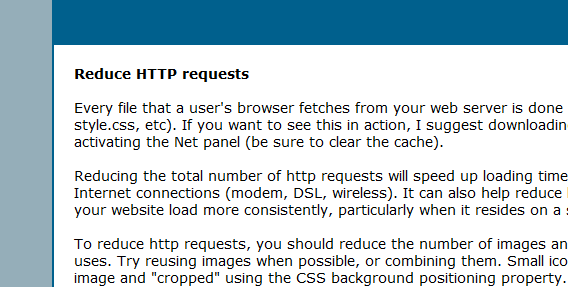
This design uses 20 pixel padding around the text and bolds the title:

This represents how a lot of designers leave their text looking. It is not horrible like the one above, but it still leaves a lot of room for improvement. The line height is still crowded and the section titles still lack emphasis.
More padding and more emphasis
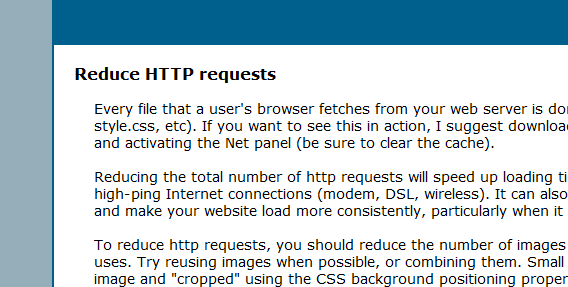
This design adds an additional 20 pixel padding to the text paragraphs (but not the titles), and increases the font size of the titles, creating a cleaner hierarchy:

When you get into long posts with multiple subsections, using additional padding can help cue readers in on where sections begin and end.
Line height
This design increases the font size of the titles a little more and sets the line height of the text to 20px:

The increased line height makes the text feel less cramped and easier to read. Compare this final version to the 2nd version and you'll see the difference between what most designers leave their text looking like, and what it looks like when the designer pays attention to their text and how it flows.
Final thoughts
Left alone, text spacing can make your text look dull and uninviting. When designing, focus on adjusting padding, line height, and font size to create pleasant-looking text. Remember that the text is also a part of the design just as much as the imagery and gradients. So put an equal emphasis (or even greater emphasis if your site is text-heavy) on the text content and how it flows and complements the rest of your design.