Archive
This post is archived and may contain outdated information. It has been set to 'noindex' and should stop showing up in search results.
This post is archived and may contain outdated information. It has been set to 'noindex' and should stop showing up in search results.

Ideal Open Graph Image Meta Tag Size (og:image) For Facebook & Reddit Sharing
Aug 19, 2014Web and InternetComments (13)
Facebook, Reddit, and other content sharing sites look for the og:image meta tag when deciding what thumbnail to use. Here's how you should use it effectively and also what size you should make it.
First, make sure the og:image meta tag is in place on your site. This is what it should look like in the HTML source:
The URL needs to be an absolute URL, including the "http" part. You can use any standard image format, such as jpg, png, or gif.
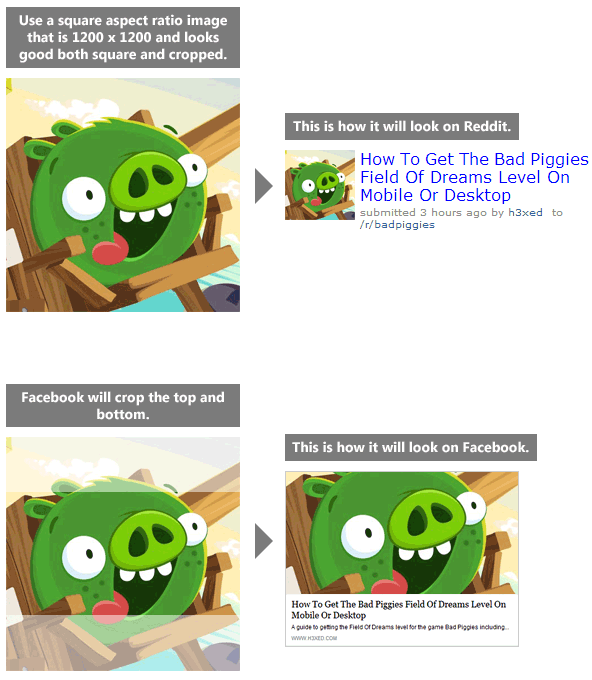
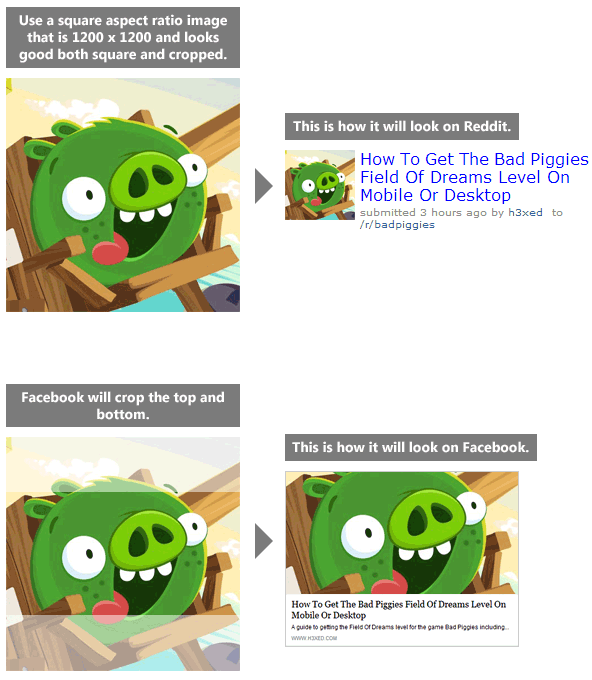
In short, the best size to make your image is 1200 x 1200 or larger with a square aspect ratio. This is due to the different aspect ratios Facebook, Reddit, and other sharing sites use. View this infographic for a visual guide:

Here is more information on why you should use a 1200 x 1200 (or larger) square image.
Facebook recommends 1200 x 630 pixels for the og:image dimensions (info), which is an approximate aspect ratio of 1.91:1. This gives your shared post a full-size image above the post text. According to Facebook, you can go as low as 600 x 315 and still receive a full-size image, but I found that you can go as low as around 450 width. If you go too small (about 400 in width or less), your post will only receive a small square thumbnail on the left side. Also, if your image has a tall aspect ratio, Facebook may display a tall aspect ratio thumbnail on the left side (not square).
A note on cropping: If you have a large image that is not in the 1.91:1 aspect ratio, Facebook may center and crop it to fit. If you have a small image that is not square, Facebook may crop it or shrink it to fit the small thumbnail size.
Reddit uses a 70 x 70 square image for its thumbnail. Images of all sizes are resized down to this. Images that are wider than square will be shrunk down further to fit the width, while images that are taller will be cropped. Having a wide image is not good as it reduces the overall size of the thumbnail space that your image utilizes. Due to this, going with the Facebook recommendation of 1200 x 630 is bad for Reddit sharing.
To work well on both Facebook and Reddit, be sure to make your og:image 1200 x 1200 (or larger) that looks good both square and cropped. Facebook will crop the top and bottom, while Reddit will keep it square. This gives you the largest thumbnail image on both sharing platforms.
One last thing: If you do want to have the smaller square image thumbnail on Facebook, just make sure your og:image is smaller than 400x400 and square in aspect ratio.
The Meta Tag
First, make sure the og:image meta tag is in place on your site. This is what it should look like in the HTML source:
<meta property="og:image" content="http://www.mydomain.com/myimage.jpg">The URL needs to be an absolute URL, including the "http" part. You can use any standard image format, such as jpg, png, or gif.
Ideal Pixel Dimensions
In short, the best size to make your image is 1200 x 1200 or larger with a square aspect ratio. This is due to the different aspect ratios Facebook, Reddit, and other sharing sites use. View this infographic for a visual guide:

More Details
Here is more information on why you should use a 1200 x 1200 (or larger) square image.
Facebook recommends 1200 x 630 pixels for the og:image dimensions (info), which is an approximate aspect ratio of 1.91:1. This gives your shared post a full-size image above the post text. According to Facebook, you can go as low as 600 x 315 and still receive a full-size image, but I found that you can go as low as around 450 width. If you go too small (about 400 in width or less), your post will only receive a small square thumbnail on the left side. Also, if your image has a tall aspect ratio, Facebook may display a tall aspect ratio thumbnail on the left side (not square).
A note on cropping: If you have a large image that is not in the 1.91:1 aspect ratio, Facebook may center and crop it to fit. If you have a small image that is not square, Facebook may crop it or shrink it to fit the small thumbnail size.
Reddit uses a 70 x 70 square image for its thumbnail. Images of all sizes are resized down to this. Images that are wider than square will be shrunk down further to fit the width, while images that are taller will be cropped. Having a wide image is not good as it reduces the overall size of the thumbnail space that your image utilizes. Due to this, going with the Facebook recommendation of 1200 x 630 is bad for Reddit sharing.
To work well on both Facebook and Reddit, be sure to make your og:image 1200 x 1200 (or larger) that looks good both square and cropped. Facebook will crop the top and bottom, while Reddit will keep it square. This gives you the largest thumbnail image on both sharing platforms.
One last thing: If you do want to have the smaller square image thumbnail on Facebook, just make sure your og:image is smaller than 400x400 and square in aspect ratio.