Archive
This post is archived and may contain outdated information. It has been set to 'noindex' and should stop showing up in search results.
This post is archived and may contain outdated information. It has been set to 'noindex' and should stop showing up in search results.
Google Chrome 38 Text Input Caret Vertical Position Off
Nov 14, 2014Web and InternetComments (0)
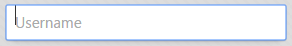
With Chrome version 38, there is a regression bug that causes a strange behavior with the caret position in HTML input fields. The caret sits at the top of the input until text is typed in:

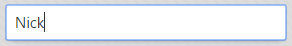
Once text is typed in:

This problem is also described on this Stack Overflow post.
The problem stems from using line-height in the input field. The problem seems to go away if you just use padding or height. However, using line-height in conjunction with height is one of the best ways to get consistent cross-browser input field vertical alignment.
Thankfully, Chrome has fixed this bug as of version 39.
If you use line-height in your input fields, you can choose to either ignore the bug until Chrome fixes it, or make a quick-fix to your input fields (removing the line-height) until Chrome 39 comes out.
Once text is typed in:
This problem is also described on this Stack Overflow post.
The problem stems from using line-height in the input field. The problem seems to go away if you just use padding or height. However, using line-height in conjunction with height is one of the best ways to get consistent cross-browser input field vertical alignment.
Thankfully, Chrome has fixed this bug as of version 39.
What To Do
If you use line-height in your input fields, you can choose to either ignore the bug until Chrome fixes it, or make a quick-fix to your input fields (removing the line-height) until Chrome 39 comes out.